
Free Online Web Development Tools
List of free online web development tools popular among web developers for interactive learning, creativity, and better productivity at work. Check out and bookmark them on your web browsers for quick reuse.
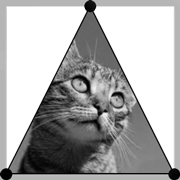
Image Tools

Image Resizer & Compressor with Comparison
With this tool, you can quickly resize and compress images, control quality, convert PNG to JPG, and compare them with the originals.

Bulk Image Resizer & Compressor
With this tool, you can quickly resize the width and height of your images and compress them to reduce their size in bulk.

Image Cropper
With this image cropper, you can quickly rotate, invert, position, and crop your images the way you like with the help of a simple graphical user interface.

Image Editor
With this tool, you can quickly add filters, masks, text, icons, shapes, draw custom lines, rotate, flip, crop, and many other effects to your images.

Image to SVG Converter
With this tool, you can convert your JPG/PNG images to SVG (Scalable Vector Graphics) files and add effects from 15+ predefined options.
Color Tools

Color Picker
With this tool, you can easily select colors or create color schemes for your website and apps, with an intuitive graphical user interface.

Image Color Picker
With this tool, you can quickly locate, preview, and copy colors from your image in HEX (hexadecimal) or RGB (red, green, blue) formats.

Popular Color Code Selector
With this tool, you can easily choose colors from the popular color collection, using an intuitive interface in HEX, HSL, and RGB formats.
CSS Tools

CSS Animation Generator
With this tool, you can choose, test, and generate cross-browser CSS animations for use in your web projects.

CSS Media Queries Generator
With this tool, you can generate CSS media queries for devices of all sizes like desktops, laptops, tablets, mobiles, landscape-portrait modes, and media types.

CSS Button Generator
With this tool, you can design buttons for your web projects with various options like fonts, padding, border, color, hover color, and generate CSS for them

CSS Grid Layout Generator
With this tool, you can design a CSS Grid-based layout with the help of an intuitive graphical user interface and generate HTML and CSS.

CSS Gradient Generator
With this tool, you can quickly generate CSS codes for multi-colored linear background gradients and radial background gradients.

CSS Animated Gradient Background Generator
With this tool, you can quickly generate CSS codes for beautiful attention-grabbing multi-colored animated backgrounds.

CSS Box Shadow Generator
With this tool, you can quickly design and create simple shadows or multi-layered shadow effects with its intuitive user interface.

CSS Text Shadow Generator
With this tool, you can quickly design and create simple or multi-layered text-shadow effects with its intuitive user interface.

CSS Easing / Cubic-Bezier Generator
With this tool, you can quickly generate preloaded timing-functions or create customized functions for transition and animations.

CSS Autoprefixer
With this tool, you can instantly add vendor prefixes to your CSS codes, supporting various browser versions for max website cross-compatibility.

CSS Clip Path Generator
With this tool, you can quickly design clip-path for your images using 27+ preset shapes (circle, star, etc.) or customized shapes.
Minify & Beautify Tools

HTML / CSS / JS Minifier
With this tool, you can quickly minify your codes by removing all extra white spaces, newlines, and comments to optimize website speed.

JavaScript Minify and Uglify
With this tool, you can minify and uglify JavaScript codes for maximum compression in KB to optimize website speed.

HTML Formatter / Beautifier
With this tool, you can quickly format your dirty or minified HTML codes with good spacing, indentation, and newlines, to make them organized.

CSS Formatter / Beautifier
With this tool, you can quickly format your dirty or minified CSS codes with good spacing, indentation, and newlines, to make them organized.

JavaScript Formatter / Beautifier
With this tool, you can quickly format your dirty or minified JavaScript codes with good spacing, indentation, and newlines, to make them organized.
Other Tools

Difference Checker
With this tool, you can quickly identify the difference between two versions of text or code, down to the level of lines, words, and characters.

Image to Base64 Converter
With this tool, you can quickly generate a base64 string of your image file to use it directly in your HTML, CSS, JS, PHP files.
DevTools are the collection of free online web development tools that are popular among web developers for interactive learning, creativity, and better productivity at work.
The purpose behind creating these tools is to create free online tools with easy navigation and a simple user interface that makes web developer's work-life easier, creative, and more productive.
Some of these tools (CSS tools) can be used to learn CSS properties while playing around with options.
Some tools like "image resizer and compressor" and "difference checker" can be used by anyone.
All tools come with "How to use" step-by-step instructions for a complete understanding of the tool.
It is recommended to bookmark it on your web browsers to quickly revisit and reuse it when needed for better productivity at work.
Please share these tools with your friends and colleagues. Also, it will be great if you can recommend these tools in your blogs if you have one. Thank You :-)
- These tools are free to use, will remain free forever, and will always be online with 100% uptime.
- Top navigation with dropdowns for easy switch between tools.
- Each tool contains how to use them effectively guide for high productivity.
- Fast and can load on any browser with low-speed internet connections.
- Build with HTML, CSS, JavaScript front-end, and PHP as backend technologies.
- Undergone rigorous testing and checked for simplicity and good user experience.
- Designed for unlimited usage - Can be used by individuals as well as agencies with no limits.
- Tools are hosted and served over an SSL (Secure Sockets Layer) network, and data of any kind is never collected or stored on the server. So they are safe to use for any professional, personal, or private use.
- There is no limit for terms of use for these tools. They are free to use, and you can use them as much and as many time as you want without any limits.
- Google Adsense is used to monetize these tools so they can be served free of cost for you.
- Google Analytics is used to analyze the traffic and health of the tools and pages.
- Cloudflare cache services are used for caching files to deliver them faster to you.
- You can contact me at this email address - [email protected]